-
Task
Improve the overall user interface and user experience of the app.
-
Timeline
Duration : 1 month
Role: UI designer
Tool: Sketch
Outcome: ?
-
Introduction
Single mobile application for front-line operational needs like staffing schedules, digital notice boards, mobile training, audits & safety, and checklists & forms.
Primary research
Investigation stage ⁉️
Asking the basic questions
What exactly is Know App?
What are the pain points of the current platform?
What will success look like?
Do we have web application?
Design phase
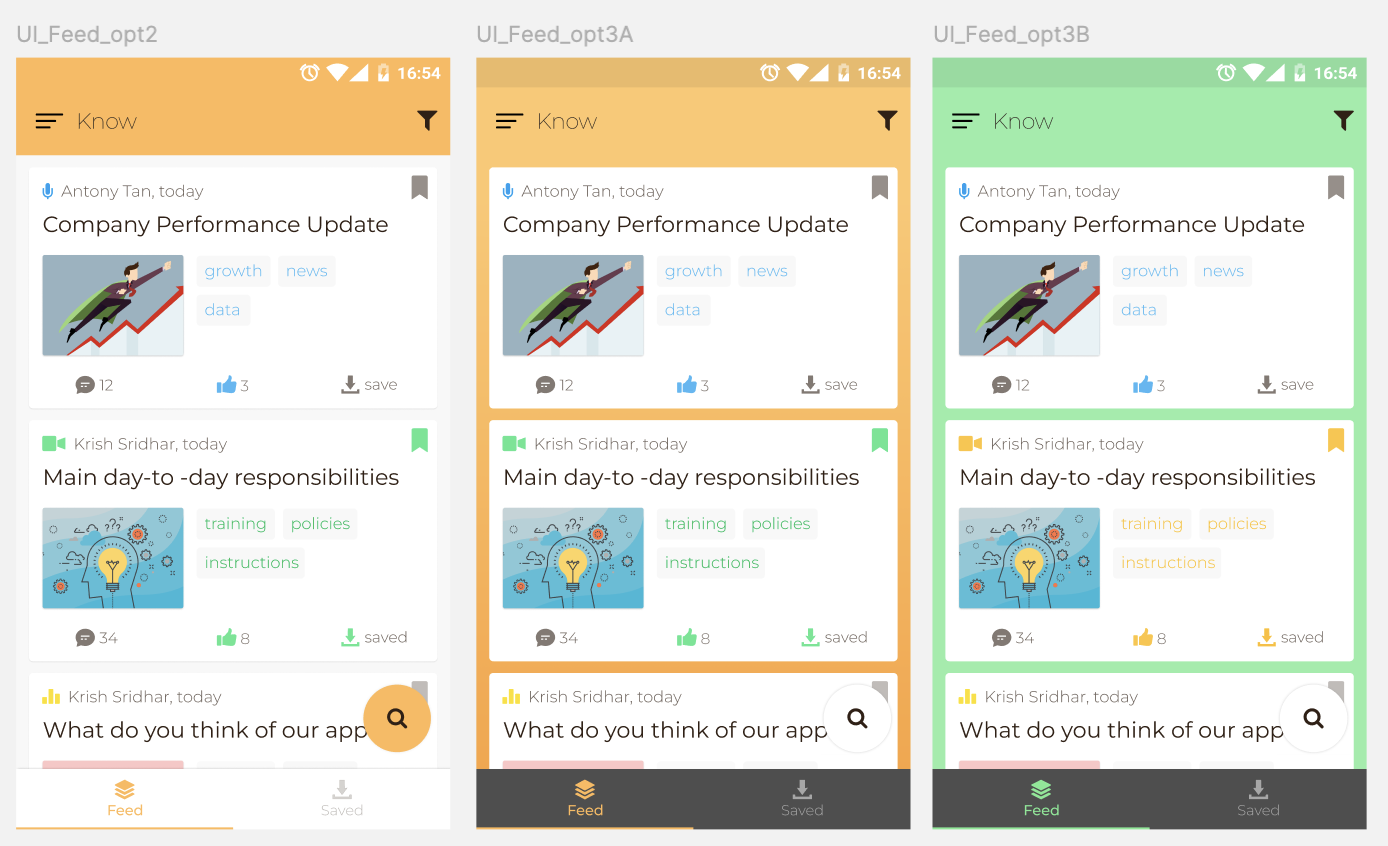
First look at older design and flow 🖼️
Design Challenges
Thumb rule for navigation
What design system components are we working with?
What are my design constraints, if any?
Do we maintain different design systems to iOS and Android? Why?
Red Allert!
Uh oh! moment
Android and iOS version of product were delivering completely different features with inconsistent user behaviour
Team meeting
Discussion with the team 🙋
Decided on the need for a workshop to prioritise the feature and road map for the product.
Other takeaways
- Testing strategy
- Harmonise design library
Go mad!
Get the pencils out! 🎨
Time to start designing
Bring the same components to Android and iOS
Clean up the design library.
Build a component library and walk through with developers.
Walk-through of design with founder and developers
Harmonise the user flow on the app.
Introduction of bottom navigation
Validation
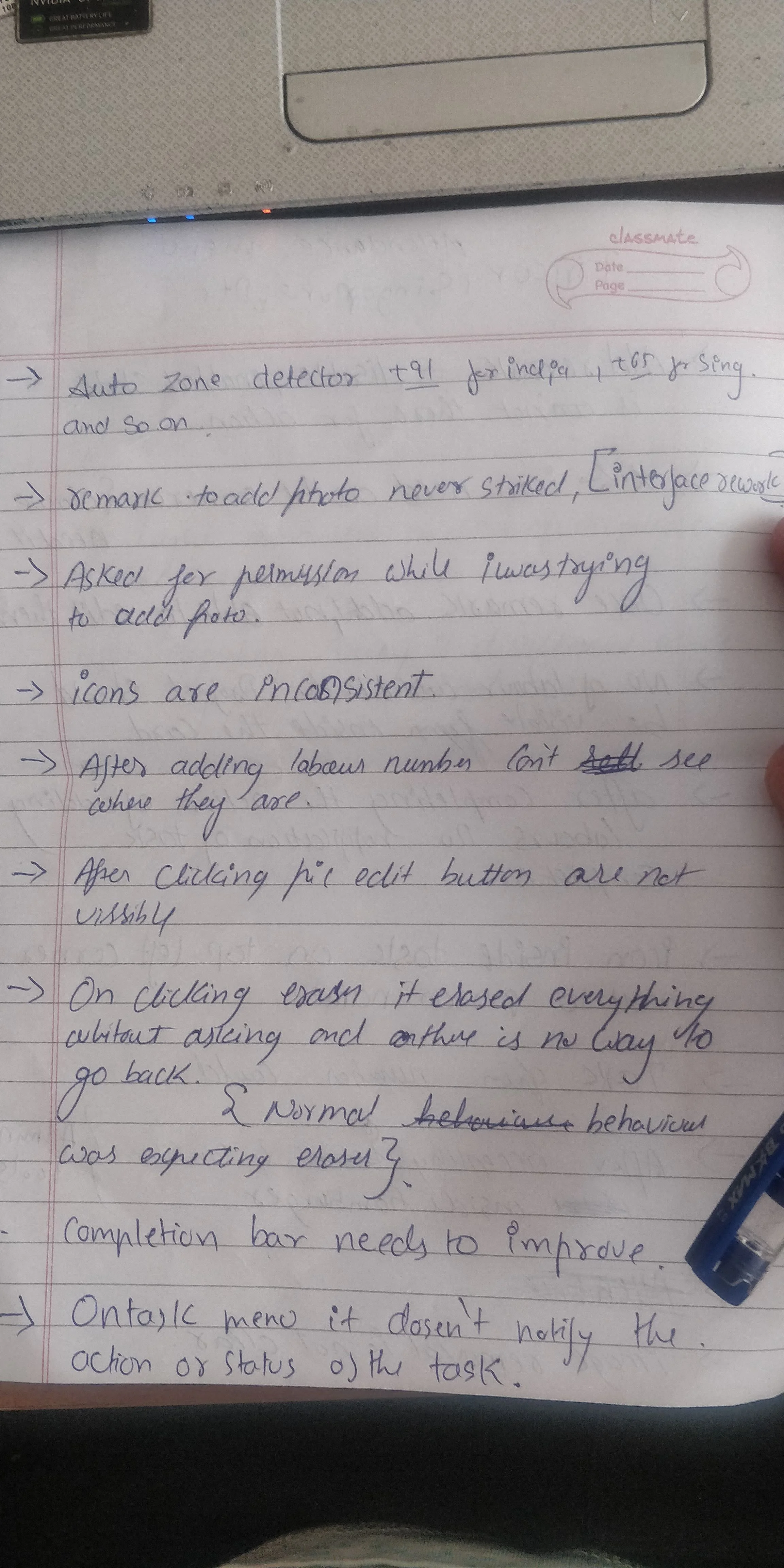
Testing begins!👨🔬
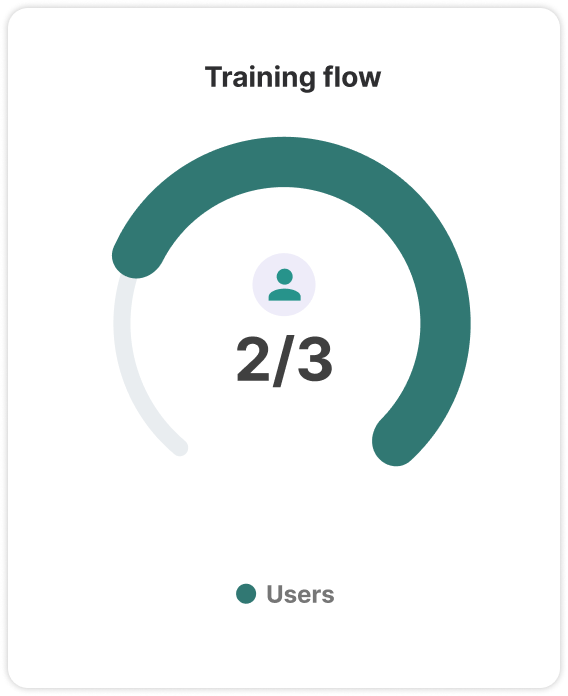
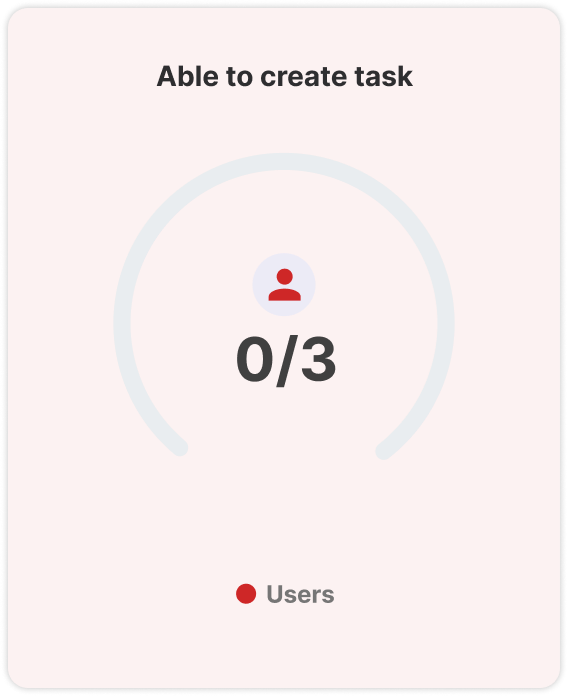
Testing was done on a few of the main flows of the app with three sets of users.
Method used: Gorilla testing and moderated in person.
🥁Grand Finale!🥁
Take away from the research and design revision
White space is your friend.
Multilanguage support
Users cared only about completing tasks as they were mandatory.
Introduce gamification for users.
People in Chennai love their coffee ☕